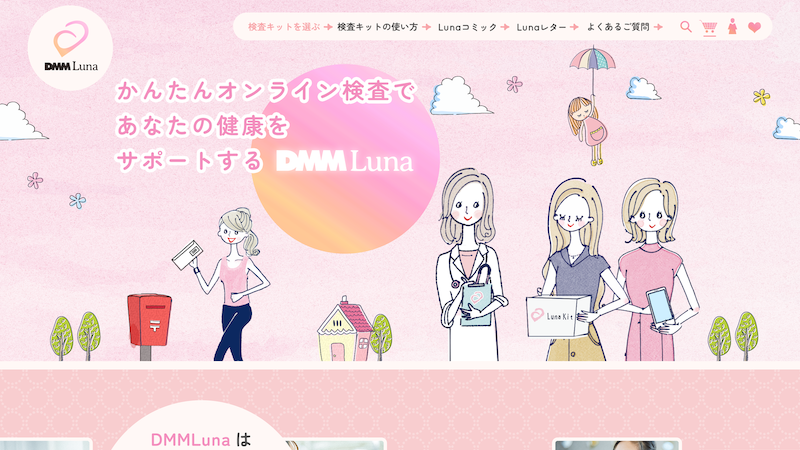
合同会社DMM.com様(以降、DMM様)のご依頼により女性向けに検査キットを販売するサイト、
DMMLunaサイトを2022年10月31日にリリースいたしました。
オリジナルデザインで、Shopifyで構築した案件になります。


目次
DMMLunaブランドを確立すべく世界観をどう表現するかを熟思
今回DMM様の新たなサービスの試みとして、本サイトを立ち上げることとなりました。
課題として承ったミッションは、DMMLuna独自のブランディングがいかに確立できるかです。
その実現のため、いくつかの試行錯誤を行いデザインに望みました。
扱う商材をどう見せるか!?議論
まず課題に上がったことは商材をどう見せるかについてです。
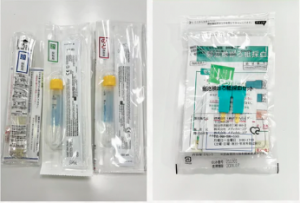
本サイトで扱う検査キットとは、以下のような商材になります。

この商材写真をいくら飾っても、目指すデザイン感にマッチさせることはできません(;_;)
そしてチームメンバーとディスカッションした末、検査キットの写真は用いず、ターゲットとなる女性写真を主役に、検査項目の数を明示して見せる!
という案で世界観を壊すことなくまとめ上げることができました。
この案に行き着くまで他のアイディアも出ており、例として
「イラスト化する案は?」「商品画像の更新性負荷や、商材の正確な再現性が劣るのでは?」といった理由により見送りになった経緯も背景にあったのです。
・FIXした商材画像が見れるページはこちら!
https://dmmluna.com/collections/kit
ロゴへ込めた思い&ストーリー性を持ったキャラクター設定
次にオリジナルの世界観の実現です。
ベンチマークとなるサイトは、そのサイト独自に描き起こしたイラストや撮り下ろしの写真が起用されていました。
本案件ではイラストレーターの起用が予算等の兼ね合いにより厳しく、条件として担当デザイナーができる範囲で制作しなければなりません。
またセンシティブな内容を扱った商材となるため、サイト用の写真撮影も見送る必要がありました。
その制約ある中で、ミッションとしてDMMLuna独自の世界観を表現する必要があったのです。
更にDMM様がベンチマークとなるサイトを大変気に入っていたため、それを凌駕するサイトを作らなければ!!という課題もありました。
そして提案させて頂いた内容は以下になります。
-
DMMLunaが描くストーリー展開
(メインビジュアルにおいて)
・ルナ先生の元に本サイトのターゲットとなる女性をイメージしたイラストを配置。
・お家は、自宅で検査することができる。
・ポストは、ユーザーが検査した検査キットを郵送する。
・傘の子は、安心を届ける。
といったメッセージを込め構成。
-
サイトロゴ
シンボルの形状から「優しく包む」を表現。
全体の形はハートを想起させ 「心」「優しさ」「安心」を。
内側に包む形状はDMMLunaが女性の健康を守り、 優しく包み安心をもたらすという意味をかたどる
-
コンセプト
DMMLunaをきっかけに新しい価値観や新たな生活習慣の場を本サイトを通じてユーザーに与えられるよう、DMMLunaブランドを確立できるようデザイン。
今までターゲットとなるユーザーが利用していたサイトはなんとなく気持ちがのらない、面倒くさいといったネガティブなイメージを与えていたかもしれません。
DMMLunaではそういったイメージを変え、DMMLuna独自の世界観を演出した本サイトで一新を目指す。
※このコンセプトは、これからの顧客満足度の向上、そして市場シェアの拡大にもつながることも目的といたしました。
ご提案した世界観はDMM様に評価いただき、仕上がったデザインを通じてご要望に沿った世界観を作ること結実できたのです。
「よくあるご質問」の見せ方を思案する
ここでは制作エピソードのこぼれ話を。
よくあるご質問は一般的に以下のような文字ベースの印象が多いかと思います。

今回DMM様から
「文字文字の印象ではなく、キャッチーで読みやすい見せ方にしたい!」とご要望を受けておりました。
実現に向け、イラストを入れる、URLの文字列をそのまま記載しない等
チームメンバーと工夫はしてみたものの、テキスト原稿のボリュームがある程度あると、実現することは困難なことが分かりました。
(本サイトは制約上、これ以上テキスト原稿の文字数を減らすことはできませんでした)
そして仕上がったページはこちら!
とはいえ、一般的な「よくあるご質問」ページより読みやすくキャッチーな印象に仕上がっていますよね★
Shopifyで構築することで運用性UPの恩恵を享受
まだまだShopifyを勉強中の私。
今回Shopify構築を通していくつか気づきがありました!
Shopify構築をクライアント様に提案する際に、メリットとしてお伝えできるかと思います。
管理画面でカンタンに更新ができる
今回Shopify側で用意されているテーマ*を元にオリジナルデザインの適用を行いました。
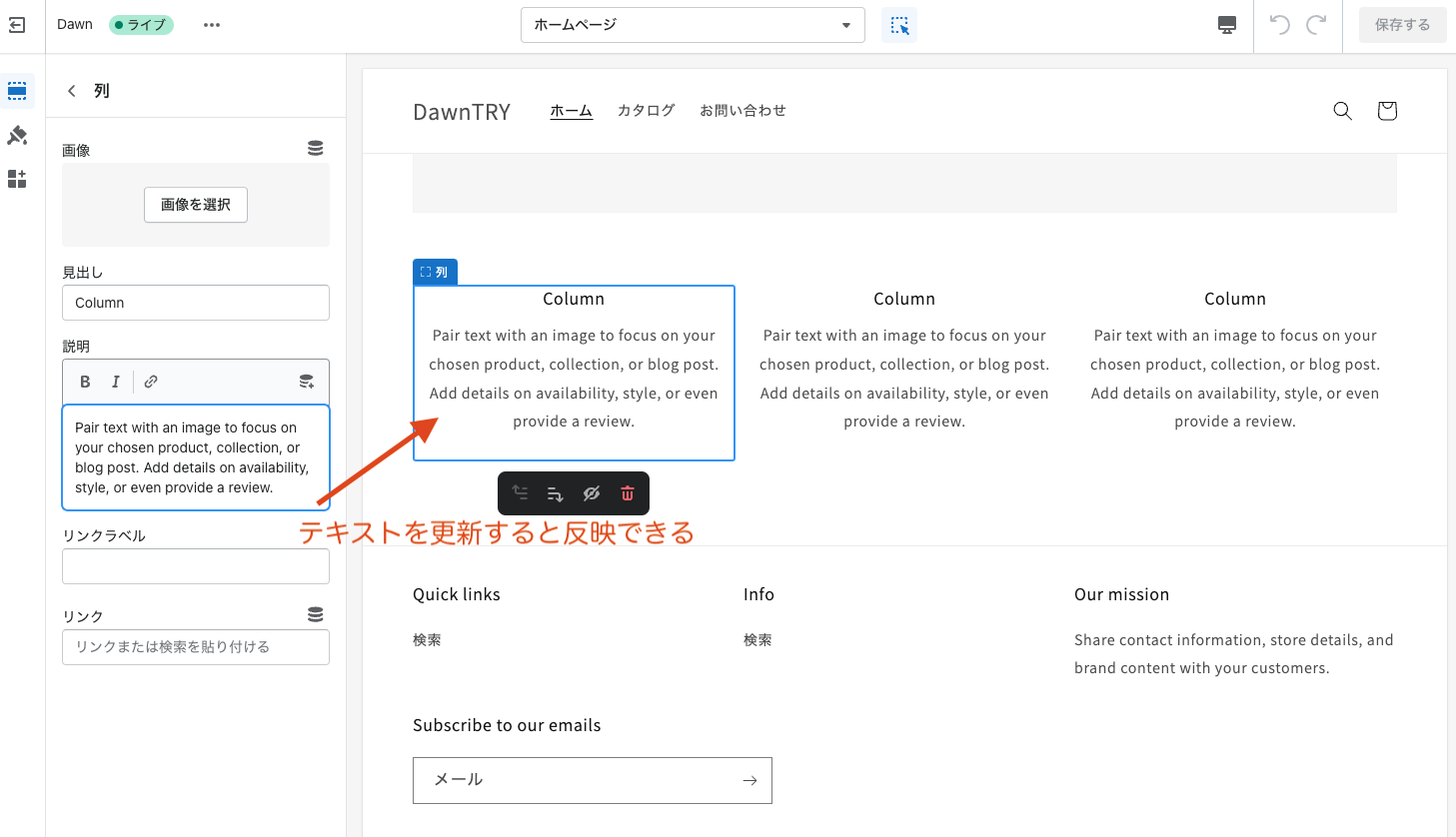
Shopifyではオリジナルのデザインを適用しても、管理画面からGUIで更新できる(ソース更新ではなく、ビジュアルベースで更新できる)仕組みが作れます。

Shopifyで構築すれば、運用者側でソース更新することなく、制作者側に依頼かけずとも
ブログのようにGUIで更新できる!のです。
つまりShopifyを使うと、手間なくノンテックの方でもとても簡単に運用する体制が築けます。
*
テーマとは:デザインのテンプレートのようなもの。テーマをそのまま使い構築もできますし、テーマを元にオリジナルデザインを作ることもできます。
戦略に合わせて、コンテンツの順序を並び替えられる
クライアント様のご要望として「更新頻度が高いコンテンツを上部に配置したい」という声が寄せられます。
例えば、「ブログコンテンツ」や「お知らせ」等々。
一方でストーリー展開を意識した場合、初めてユーザーに見てもらうサイトの場合、順序としてまずは自己紹介から入りますよね。
「私は◯◯です。◯◯◯をやっているサイトです。よろしく!」
このサイトはなんぞや的な紹介ですね。
この構成を優先とした場合、ページ最上部に配置することが適しています。しかし時が経ちサイトリリース後、リピーター層が多くなった場合は、ユーザーにとって何度も見なくてもよいコンテンツになるため、下に配置変更したくなる時が訪れるかもしれません。
この点Shopifyでは柔軟に応えることができます!
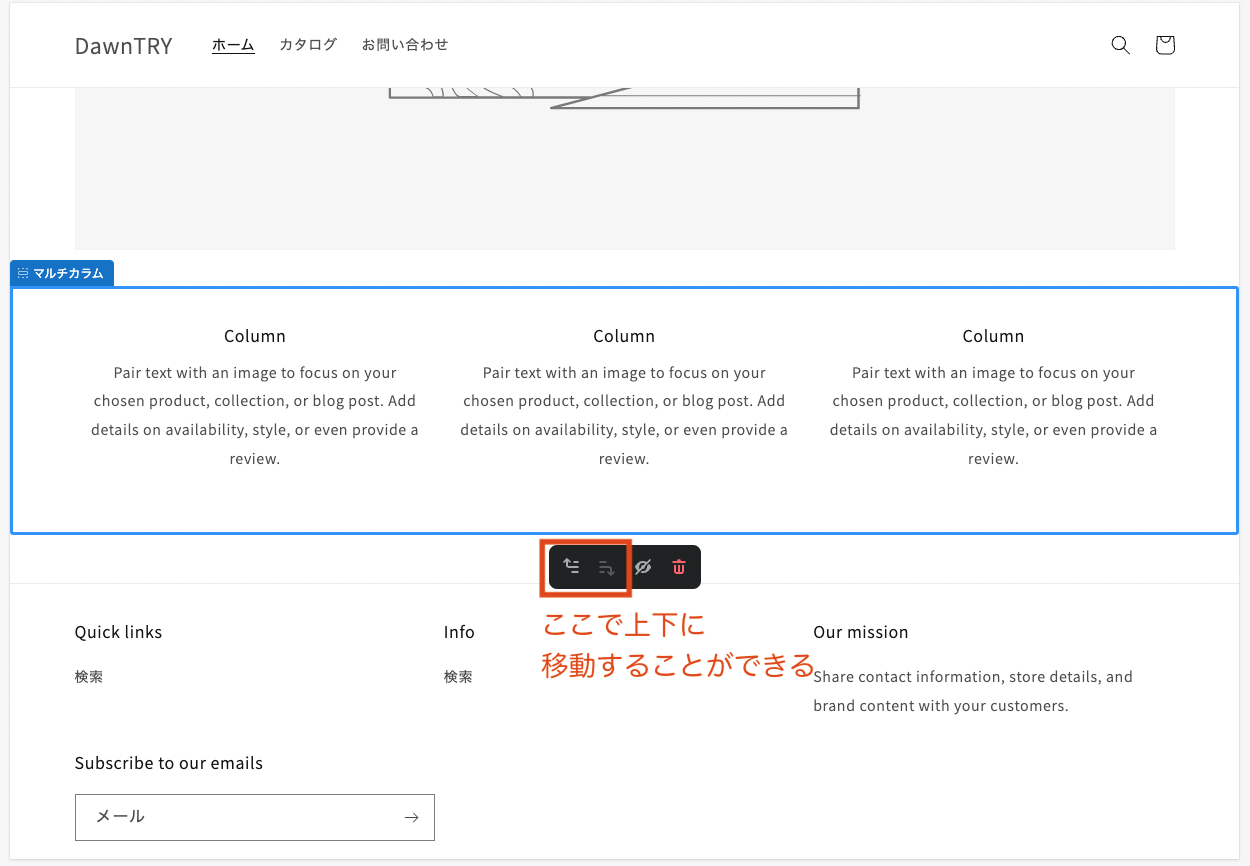
先程紹介した管理画面のGUIで上下に移動させ変更することが容易にできるのです。
つまり、サイトの戦略に合わせてコンテンツの配置をいつでも簡単に変更できるので叶えられるのです。

構築のポイントは、
配置を変更しても自然な見え方になるようデザインする!です。
今回紹介した以外でもShopifyが得意としていることはたくさんありますので、構築の検討をされている方はお問い合わせ頂き、ご質問いただけたらと思っております。
株式会社ジョーレンではオリジナルのデザインから、Shopifyのテーマ(テンプレート)を使った構築まで、業種ジャンル問わず幅広く承っております。
「こういった機能を付けたい」等、機能面に関するご相談も承ること可能ですので、お気軽にご相談ください。